html滚动条样式,打造个性化网页滚动体验
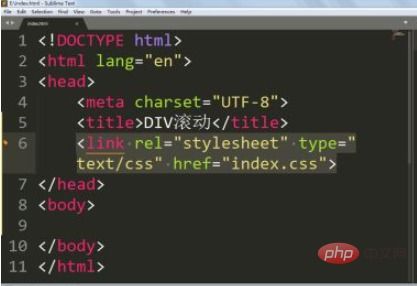
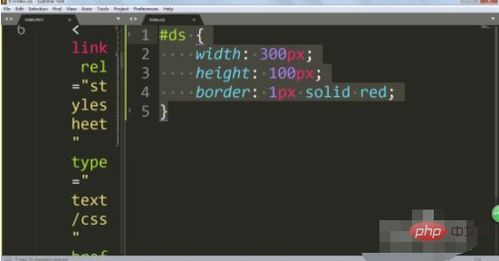
在HTML中,你可以通过CSS来定制滚动条的样式。以下是一些基本的滚动条样式属性,你可以根据自己的需求进行调整:
```css
/ 全局滚动条样式 /
::webkitscrollbar {
width: 12px;
::webkitscrollbartrack {
background: f1f1f1;
::webkitscrollbarthumb {
background: 888;
::webkitscrollbarthumb:hover {
background: 555;
/ 某个元素内的滚动条样式 /
.someelement::webkitscrollbar {
width: 8px;
.someelement::webkitscrollbartrack {
background: eaeaea;
.someelement::webkitscrollbarthumb {
backgroundcolor: darkgrey;
borderradius: 10px;
border: 2px solid ffffff;
.someelement::webkitscrollbarthumb:hover {
backgroundcolor: grey;
```
请注意,上述代码中的 `::webkitscrollbar` 是针对Webkit内核浏览器的滚动条样式。如果你希望覆盖更多的浏览器,你可能需要添加更多的CSS前缀,比如 `moz` 对于Firefox,`o` 对于Opera,以及 `ms` 对于Internet Explorer。
另外,滚动条的定制程度因浏览器和操作系统而异,有些浏览器可能不支持所有的滚动条样式属性。因此,在实际应用中,你可能需要测试在不同浏览器和操作系统上的表现。亲爱的读者们,你是否曾在浏览网页时,被那些独特的滚动条样式所吸引?是不是好奇过,这些滚动条是如何被设计出来的?今天,就让我带你一起探索HTML滚动条样式的奥秘吧!
一、滚动条,你了解多少?

滚动条,这个看似不起眼的小东西,却承载着网页内容展示的重要功能。它就像一位默默无闻的助手,当你浏览的内容超出屏幕范围时,它会及时出现,让你轻松浏览。
你知道吗?默认的滚动条样式往往与网页的整体风格不太搭调。这就好比穿上一件不合身的衣服,让人感觉不舒服。所以,学会自定义滚动条样式,让你的网页更具个性,就显得尤为重要了。
二、CSS大法,轻松定制滚动条样式

想要自定义滚动条样式,CSS可是我们的得力助手。下面,就让我带你领略一下CSS的神奇魅力吧!
1. 设置滚动条宽度

使用`scrollbar-width`属性,你可以轻松设置滚动条的宽度。比如,想要一个宽度为20px的滚动条,只需在CSS中添加以下代码:
```css
::-webkit-scrollbar {
width: 20px;
}
```
2. 设置滚动条颜色
滚动条的颜色同样可以通过CSS来设置。使用`scrollbar-color`属性,你可以为滚动条和轨道指定颜色。以下是一个示例:
```css
::-webkit-scrollbar {
background-color: f1f1f1;
}
::-webkit-scrollbar-thumb {
background-color: 888;
}
```
3. 设置滚动条滑块样式
滚动条滑块是用户与滚动条互动的主要部分。通过CSS,你可以设置滑块的背景颜色、圆角等样式。以下是一个示例:
```css
::-webkit-scrollbar-thumb {
background-color: 888;
border-radius: 6px;
}
```
4. 设置滚动条轨道样式
滚动条轨道是滑块运行的路径。通过CSS,你可以设置轨道的背景颜色、边框等样式。以下是一个示例:
```css
::-webkit-scrollbar-track {
background: f1f1f1;
border-radius: 6px;
}
```
三、JavaScript助力,实现动态滚动效果
除了CSS,JavaScript也可以帮助我们实现更丰富的滚动条效果。以下是一些常用的JavaScript滚动条操作:
1. 获取滚动条位置
使用`window.scrollY`和`window.scrollX`属性,你可以获取当前滚动条的位置。以下是一个示例:
```javascript
console.log('垂直滚动位置:' window.scrollY);
console.log('水平滚动位置:' window.scrollX);
```
2. 滚动到指定位置
使用`window.scrollTo()`方法,你可以将页面滚动到指定的水平和垂直位置。以下是一个示例:
```javascript
window.scrollTo(0, 100); // 滚动到垂直位置100px
```
3. 禁用滚动条
使用`document.body.style.overflow = 'hidden'`,你可以禁用页面滚动条。以下是一个示例:
```javascript
document.body.style.overflow = 'hidden';
```
四、:打造个性化滚动条,让你的网页更具魅力
通过本文的介绍,相信你已经掌握了HTML滚动条样式的设置方法。现在,你可以根据自己的需求,为网页打造一个独特的滚动条样式,让你的网页更具个性,吸引更多用户。
希望这篇文章能对你有所帮助。如果你还有其他关于HTML滚动条样式的问题,欢迎在评论区留言交流哦!
猜你喜欢
 热点
热点
马伊琍个人简介,从影视新星到家庭支柱,她的成长之路
亲爱的读者们,今天我要和你聊聊一个名字,一个在娱乐圈里响当当的名字——马伊琍。她不仅是一位才华横溢的演员,更是一个充满魅力的女人。接下来,就让我们一起走进马伊琍的世界,探寻她的成长轨迹、演艺生涯以及那些不为人知的故事。一、马伊琍的童年时光马...
2025-07-10 205 热点
热点
广州网红吃瓜事件真相,揭秘背后真相与争议
最近广州的网红圈可是热闹非凡呢!一场关于“网红吃瓜事件”的讨论在网络上掀起了一阵热潮。这不,我就来给你揭秘一下这场事件的真相,让你一探究竟!事件回顾:瓜田李下,疑云重重话说那天,广州某网红餐厅里,几位网红围坐在一起,一边品尝美食,一边热议娱...
2025-07-05 101 热点
热点
大s是谁,娱乐圈风云人物的多面人生
说到娱乐圈的大人物,你有没有想过,谁才是那个集万千宠爱于一身,又能在时尚界掀起一阵风浪的明星呢?没错,今天咱们就来聊聊这位传奇人物——大S。大S的星光之路大S,本名徐熙媛,1973年出生于台湾,她可是个不折不扣的明星世家出身哦。她的父亲徐家...
2025-07-05 104 热点
热点
鞍山娱乐场,畅享都市休闲新天地
你有没有听说啊?鞍山这个地方,最近可是热闹非凡呢!鞍山娱乐场,这个名字听起来就让人兴奋不已。今天,就让我带你一起探索这个充满活力的娱乐天地,看看它到底有什么魅力能让人们趋之若鹜。鞍山娱乐场的魅力初探鞍山娱乐场,位于鞍山市中心地带,占地面积广...
2025-07-04 91 热点
热点
长城炮4s店电话号码,尊享购车服务体验
你有没有听说最近超级火爆的长城炮4S店?没错,就是那个让无数车迷心动的硬派越野车!今天,我就要给你揭秘这个神秘的地方,告诉你怎么轻松找到他们的电话号码,让你和你的梦想之车零距离接触!长城炮4S店:硬派越野的殿堂想象一辆充满力量与野性的硬派越...
2025-07-03 92 热点
热点
赢卡2娱乐,畅享刺激游戏体验,解锁无限欢乐时光
亲爱的读者们,你是否曾在闲暇时光里,想要找一款既能放松心情又能带来乐趣的游戏呢?今天,就让我带你走进赢卡2娱乐的世界,一起探索这款游戏的魅力所在吧!赢卡2娱乐:轻松愉悦的游戏体验赢卡2娱乐,一款集休闲、益智、竞技于一体的手机游戏,自上线以来...
2025-07-01 106 热点
热点
唱歌娱乐节目,揭秘热门唱歌娱乐节目魅力所在
你有没有发现,最近电视上那些唱歌娱乐节目真是越来越火了?不管是年轻人还是老年人,都纷纷被这些节目吸引住了。今天,就让我带你一起走进这个五彩斑斓的唱歌世界,看看这些节目都有哪些亮点吧!舞台上的明星梦还记得小时候,我们都有一个明星梦吗?梦想着自...
2025-07-01 101 热点
热点
贵州地接旅行社排名前十名,品质之旅首选之地
你有没有想过,去贵州旅行,找个靠谱的地接旅行社是多么重要的一件事呢?想象你站在黄果树瀑布前,却因为交通问题而烦恼;或者你想要深入苗寨,却找不到合适的导游。别担心,今天我就要给你揭秘贵州地接旅行社排名前十名,让你的旅行无忧无虑!1.贵州旅游...
2025-06-29 108



