jquery下拉菜单,基于jQuery的下拉菜单设计与实现案例解析
jQuery下拉菜单(Dropdown Menu)是一种常见的前端用户界面元素,它允许用户从一组预定义的选项中选择一个。在jQuery中,你可以使用一些插件或者自己编写代码来实现下拉菜单的功能。
基本实现步骤:
1. HTML结构:首先,你需要创建一个基本的HTML结构,通常是一个`
- `或`
- `元素。在jQuery代码中,你需要对每一层菜单进行单独的处理。
2 搜索功能:快速找到你想要的
在菜单中添加一个搜索框,让用户可以输入关键词,快速找到他们想要的选项。这需要一些额外的JavaScript代码,以及一个后端接口来处理搜索请求。
3 响应式设计:适配各种设备
使用媒体查询和响应式框架(如Bootstrap),让你的下拉菜单在不同设备上都能完美展示。
:jQuery下拉菜单的魅力
通过jQuery下拉菜单,我们可以让网页变得更加生动有趣,提升用户体验。无论是简单的单级菜单,还是复杂的嵌套菜单,jQuery都能轻松应对。快来尝试自己动手制作一个吧,让你的网站焕发出新的活力!
 八卦
八卦
成都好玩娱乐场所,探秘蓉城热门玩乐胜地
成都这座美食之都,不仅有着让人垂涎欲滴的美食,还有着数不尽的好玩娱乐场所,让人流连忘返。想象阳光明媚的午后,你漫步在成都的街头,耳边传来的是欢声笑语,眼前展现的是五彩斑斓的夜生活。接下来,就让我带你一起探索成都那些让人心动的娱乐场所吧!1....
2025-07-10 106 八卦
八卦
吃瓜网天津4s店未成年视频,揭开未成年人隐私泄露的隐忧
最近吃瓜网上的一个话题可是引起了不小的轰动呢!说的是天津一家4S店的未成年视频事件。这事儿一出,网友们纷纷炸开了锅,各种猜测和讨论层出不穷。今天,就让我带你来一探究竟,看看这背后到底隐藏着怎样的秘密。首先,让我们来了解一下这个事件的起因。据...
2025-07-10 100 八卦
八卦
那英真名叫什么,从“那英”到“那英”,揭秘天后真名背后的故事
说起那英,这个名字是不是让你想起了那个在舞台上光芒四射、歌声嘹亮的歌手呢?她的歌声仿佛能穿透云层,直抵人心。但是,你知道吗?那英的真名可不是这么响亮的,接下来,就让我带你一探究竟,揭开那英真名的神秘面纱吧!那英,这个名字在华语乐坛可是响当当...
2025-07-10 91 八卦
八卦
古代八卦图【转】九宫八卦图及意象简介
先天八卦是如何形成的呢?《周易》云:“易有太极,是生两仪,两仪生四象,四象生八卦”,这是先天八卦产生的基础。 易有太极,用一横表示一划开天,就是这一划;太极生两仪,下来就是一个阳爻一个阴爻,接着两仪生四...
2025-07-06 99 八卦
八卦
先天八卦图真是伏羲画的?直到宋朝卦图才开始出现在社会上古代八
伏羲八卦(如下图一)又称为先天八卦,据说是伏羲“仰观天文,俯察地理”“远取诸物,近取诸身”画成的。但实际情况呢?未必! 如果仔细翻阅北宋以前的典籍,就会发现确实只有姬昌做的“文王八卦”,而没有这个“伏羲...
2025-07-06 98 八卦
八卦
一品夫人荣宠记,一品夫人荣宠之路
你知道吗?在古代宫廷里,有一位名叫一品夫人的女子,她的故事可是流传至今呢!她那传奇般的一生,就像一部精彩纷呈的电视剧,让人忍不住想要一探究竟。今天,就让我带你走进一品夫人的荣宠记,一起感受那段充满传奇色彩的历史吧!一、出身名门,才貌双全一品...
2025-07-06 97 八卦
八卦
写小说娱乐圈,娱乐圈的逆袭之路
你有没有想过,如果有一天,你笔下的文字变成了现实,那会是怎样的场景呢?想象你坐在电脑前,手指在键盘上飞舞,一转眼,你的小说里的角色就活生生地出现在了娱乐圈的舞台上。今天,就让我们一起走进这个奇妙的世界,看看写小说如何与娱乐圈完美融合吧!一、...
2025-07-04 95 八卦
八卦
映照万界,跨越时空的奇幻之旅
映照万界:揭秘宇宙的神秘面纱亲爱的读者们,你是否曾仰望星空,心中涌起对宇宙的无限遐想?那浩瀚无垠的宇宙,究竟隐藏着怎样的秘密?今天,就让我们一起揭开这神秘面纱,探寻宇宙的奥秘。宇宙的起源关于宇宙的起源,科学家们提出了许多假说。其中,最著名的...
2025-07-03 90
2. CSS样式:你可以使用CSS来设计下拉菜单的样式,包括菜单的背景色、字体、大小、位置等。
3. jQuery代码:使用jQuery来添加交互性,例如,当用户点击菜单项时,显示或隐藏下拉菜单。
示例代码:
```
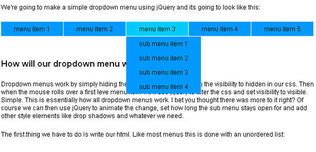
在这个示例中,我们创建了一个基本的下拉菜单,其中包含三个链接。当用户将鼠标悬停在按钮上时,下拉菜单会显示。你可以根据需要调整CSS和jQuery代码来满足你的需求。你有没有发现,网页上的那些下拉菜单,就像隐藏的小秘密,轻轻一点,就能打开一个全新的世界!今天,就让我带你一起探索这个神奇的领域——jQuery下拉菜单!
神秘的起源:什么是jQuery下拉菜单?

想象你正在网上冲浪,突然看到一个菜单栏,轻轻一点,下拉菜单就像变魔术一样出现了!这就是jQuery下拉菜单的魅力所在。它是一种利用jQuery库实现的网页交互元素,可以让你的网站变得更加生动有趣。
制作jQuery下拉菜单:一步步来

想要自己动手制作一个下拉菜单吗?别急,跟着我,一步步来!
1 HTML结构:搭建舞台

首先,我们需要一个舞台,也就是HTML结构。创建一个`
- `元素,用来存放菜单项。
2 CSS样式:打扮一下
接下来,我们要给这个菜单穿上漂亮的衣服。使用CSS来设置颜色、字体、背景等样式。比如,我们可以给菜单项添加一些边框,让它们看起来更有层次感。
```css
menu ul {
list-style-type: none;
padding: 0;
menu ul li {
border-bottom: 1px solid ccc;
menu ul li a {
display: block;
padding: 10px;
text-decoration: none;
color: 333;
3 jQuery魔法:动起来
我们需要用jQuery来给菜单添加一些魔法。首先,确保你的网页中已经引入了jQuery库。编写一段简单的jQuery代码,让菜单在点击时展开或收起。
```javascript
$(document).ready(function() {
$('menu ul li').hover(function() {
$(this).find('ul').stop(true, true).slideDown();
}, function() {
$(this).find('ul').stop(true, true).slideUp();
});
高级技巧:自定义下拉菜单
想要让你的下拉菜单更加个性化和强大吗?试试以下技巧:
1 多级菜单:层层叠叠
如果你需要展示多层菜单,可以使用嵌套的`
- `和`



